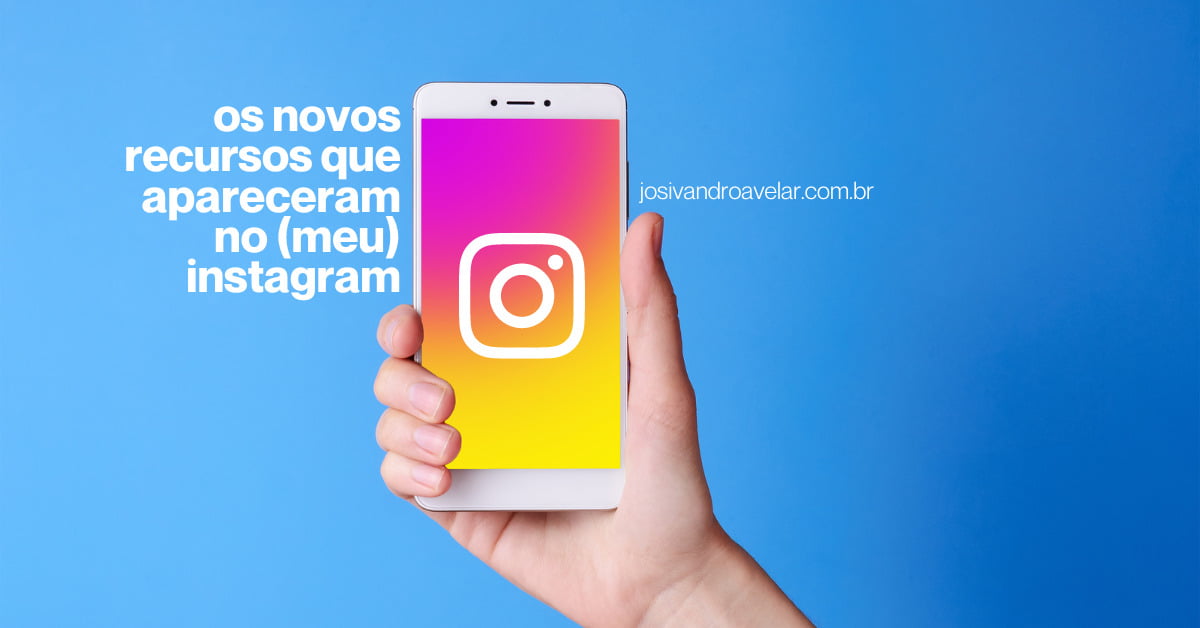
Presta atenção nessa arte aí de cima. E se eu te contar que ela não é toda azul, você acredita? Ela é azul com dois lados vermelhos. Você não enxerga esses lados vermelhos no blog, mas enxerga no Facebook ou em outras partes do blog. Se você veio pelo Facebook ou outra rede social, ok, essa dinâmica não é para você: você já sabe que tem duas bordas vermelhas na imagem. Aqueles detalhes que você não vê fazem a diferença e justificam porque eu tenho que manter esses espaços, se eles não aparecem no post.
E isso tem a ver com otimizar um site. Manter as imagens em um tamanho fixo. Mas ao mesmo tempo não perder a propriedade essencial de publicação de uma mídia social.
Manter a saúde do site não é um negócio mole. São métricas que você tem que se preocupar, web vitals para analisar, enfim, tem todo um contexto para manter a distribuição do conteúdo. E isso passa também pelas artes que você vê em cima de cada post, que agora estão ocupando um espaço fixo no blog, como aliás sempre estiveram, mas mudei algumas coisas.
Na medida
O tamanho da arte é de 1024 X 628, mas continuam sendo feitas artes de 1200 X 628. Determinei por mim mesmo esse tamanho por conta do site graph do Facebook. Tudo isso para que você veja o link que o Facebook exibe na metragem correta. Só que algumas artes estavam saindo cortadas no blog, então não poderia, lógico, excluí-las e trocá-las; já foram ao ar, deixe estar. Somente as do portfólio de artes foram completamente trocadas – até porque são 20 apenas.
Logo, ao perceber a mudança, passei a criar algumas artes usando justamente uma safe area. Mas como assim, uma safe area? Quero que toda a informação caiba no quadrado de 1024 X 628, mas o tamanho da arte não muda: é o tamanho do Facebook.
O #ContentTalks, por exemplo, teve essa mudança de leve – esse mesmo layout é usado no portfólio de artes. Perceba que agora os elementos do rodapé estão dentro da safe area, que só o editor enxerga quando edita, afinal nos programas de edição, você tem réguas e guias para auxiliar.


Artes como as do Luneta Sonora, #96folhas e A semana no blog não mudam, porque já apareciam centralizadas.
Faço todas essas artes, chamadas site graphs, em PNG. Mas chegando no editor, elas são automaticamente convertidas em JPEG e exibidas para navegadores compatíveis em WEBP. Esse formato é bem mais leve do que o JPEG propriamente dito, e carrega instantaneamente no navegador.
Melhorias disponíveis para os sites de clientes e parceiros
Essas melhorias também estão disponíveis para os outros sites de clientes e parceiros, já que as melhorias não são somente do blog, e sim de um ecossistema. Gradativamente, todas as imagens que vão aparecendo nos posts vão sendo nesse formato. Trabalho de bastidores é essencial. Por isso é fundamental valorizar cada detalhe que você não enxerga, porque faz toda a diferença justamente naquilo que você vê.